基于图像的自动化,最符合人的手动操作,是学习性价比最高的自动化,配置起来往往非常简单粗暴。
但由于图像的准确性差,还要结合其他动作才能实现目标。这个表述不准确,需要滚轮,是因为机器人跟人一样去看一个界面,界面中没有点赞按钮,那么就需要滚轮去加载新的点赞按钮。
比如,为了实现批量点赞,我们找到点赞图像,还要通过「模拟滚轮」来加载内容,需要控制鼠标滚轮次数,避免漏掉点击。如果滚动次数太多,页面翻多了,可能跳过某一两个;如果滚动次数太少,页面翻少了,可能没有新的按钮,浪费了机器人的执行。
而使用元素目标实现自动化,就完全不用担心错过点击,甚至可以不用「模拟滚轮」加载内容。
也就是说,基于元素目标的自动化,更稳健、更高效。所以,我们追求更可靠的自动化必须要掌握基于元素目标的自动化。
一、机器人流程梳理
首先,根据人工动作抽象出机器步骤
“ 对知识星球的帖子进行批量点赞 ”。如果能够找到知识星球所有的「点赞」按钮,逐个全部点赞。
再继续提炼一下,按照更准确的机器语言描述,就是:
1. 点击「点赞」按钮(要使用精确定义,找到所有「点赞」按钮)
2. 重复 1 步骤
二、配置一个高效率的元素批量点赞机器人
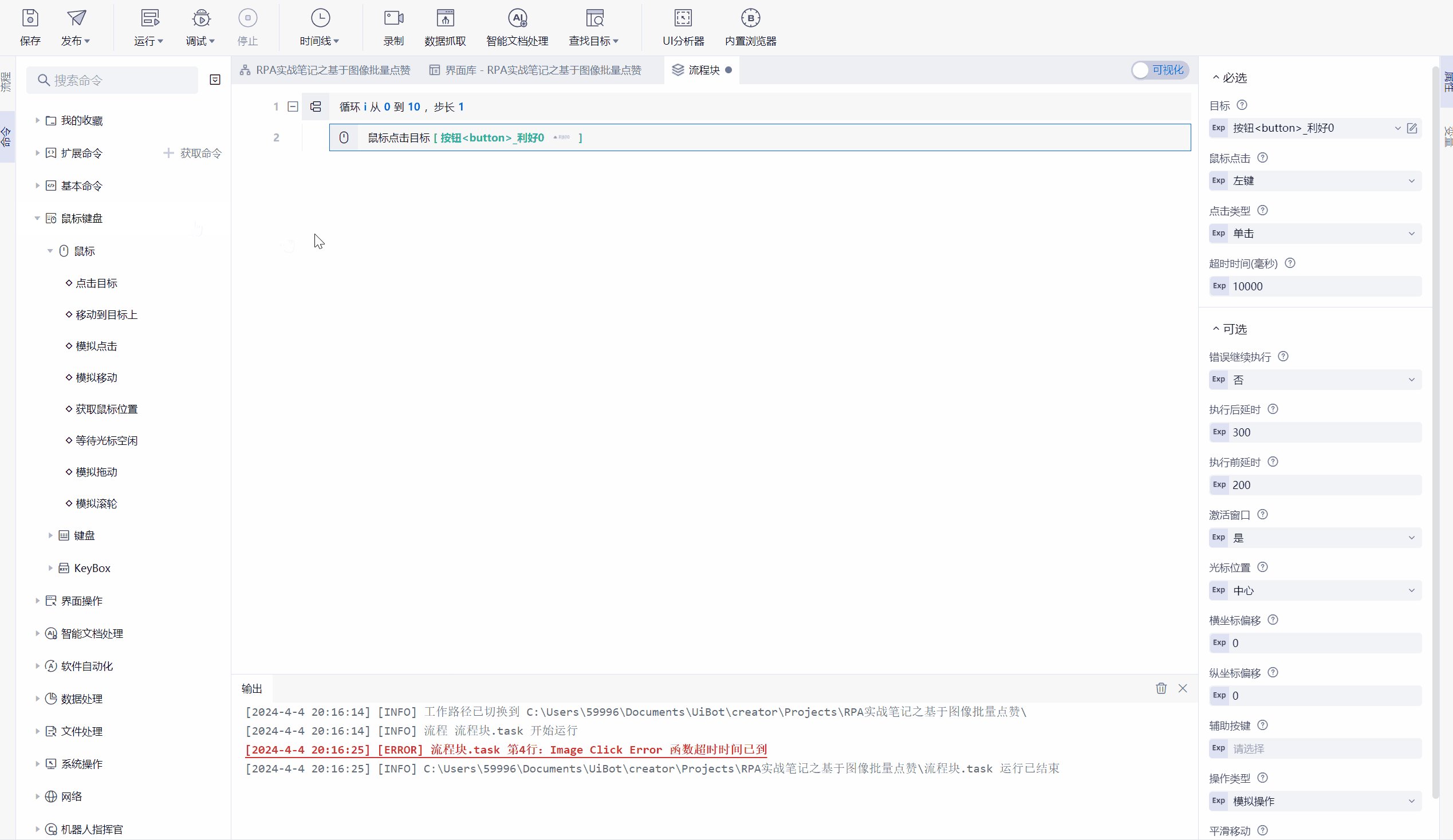
这个机器人通过【点击目标】也就是识别界面标签点赞,更为高效,且不会出现漏赞,少赞的情况。
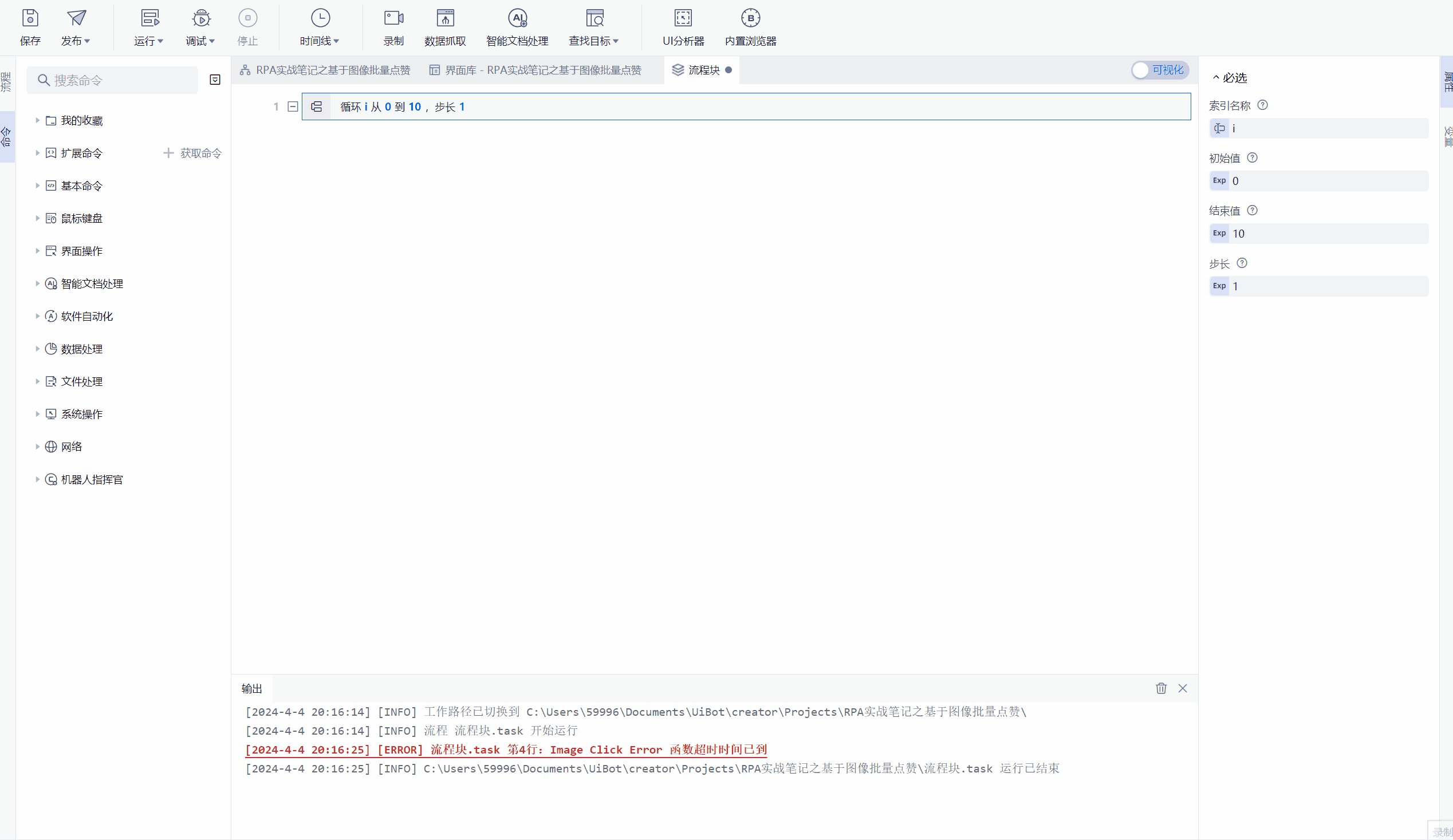
这里第一步还是使用 循环模块 【从初始值开始按计步长计数】 模块拖入中间的组装区
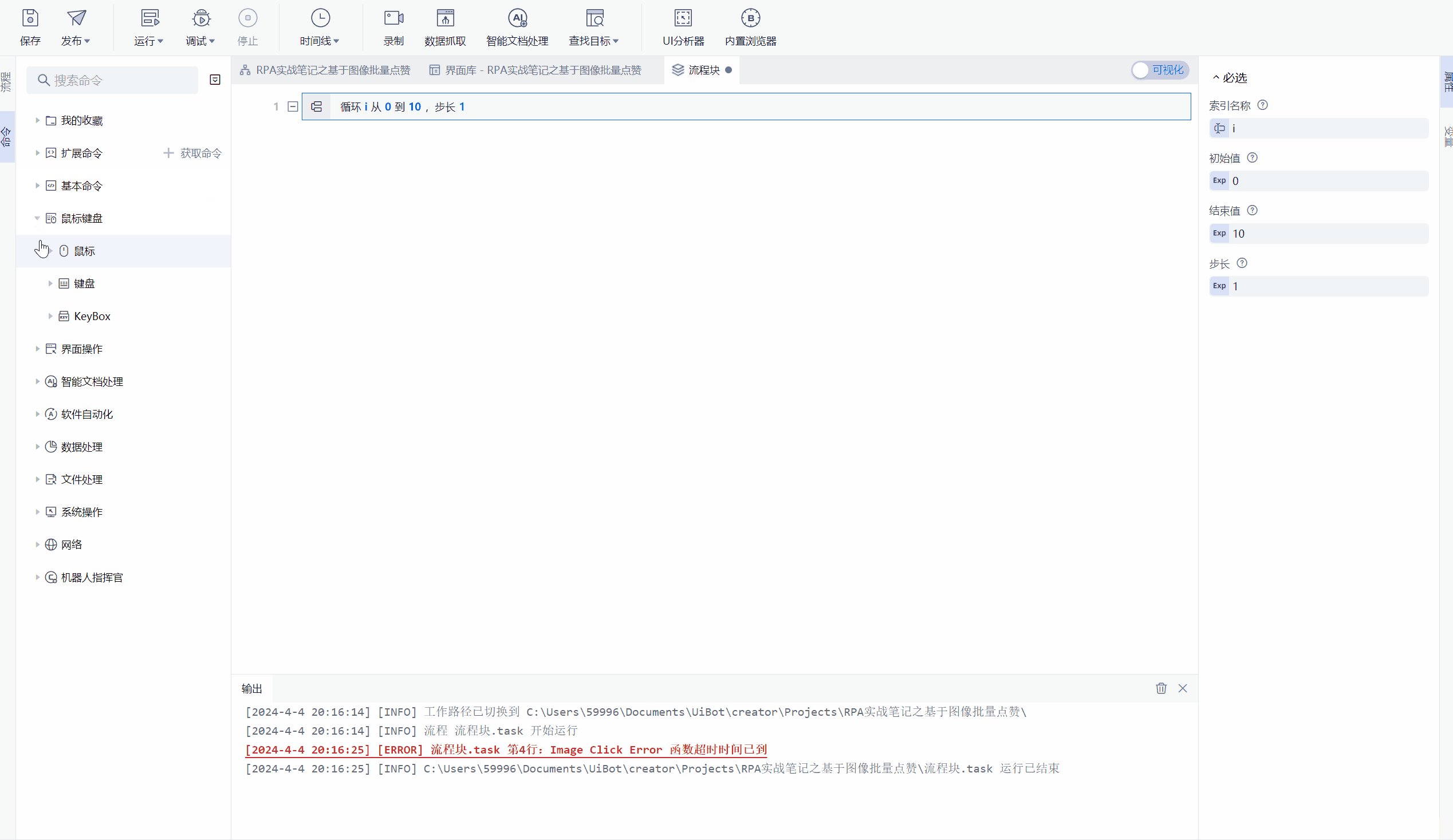
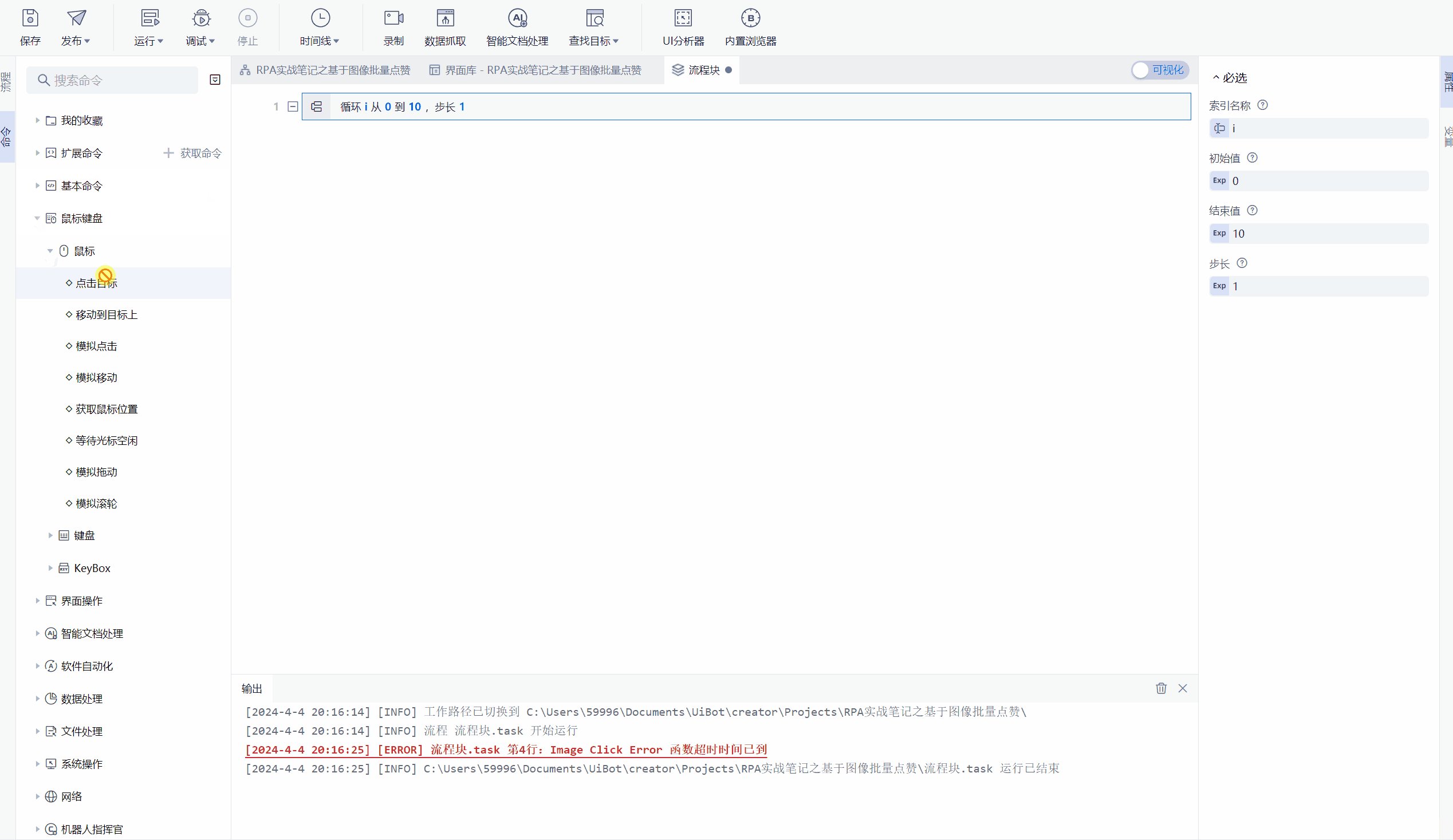
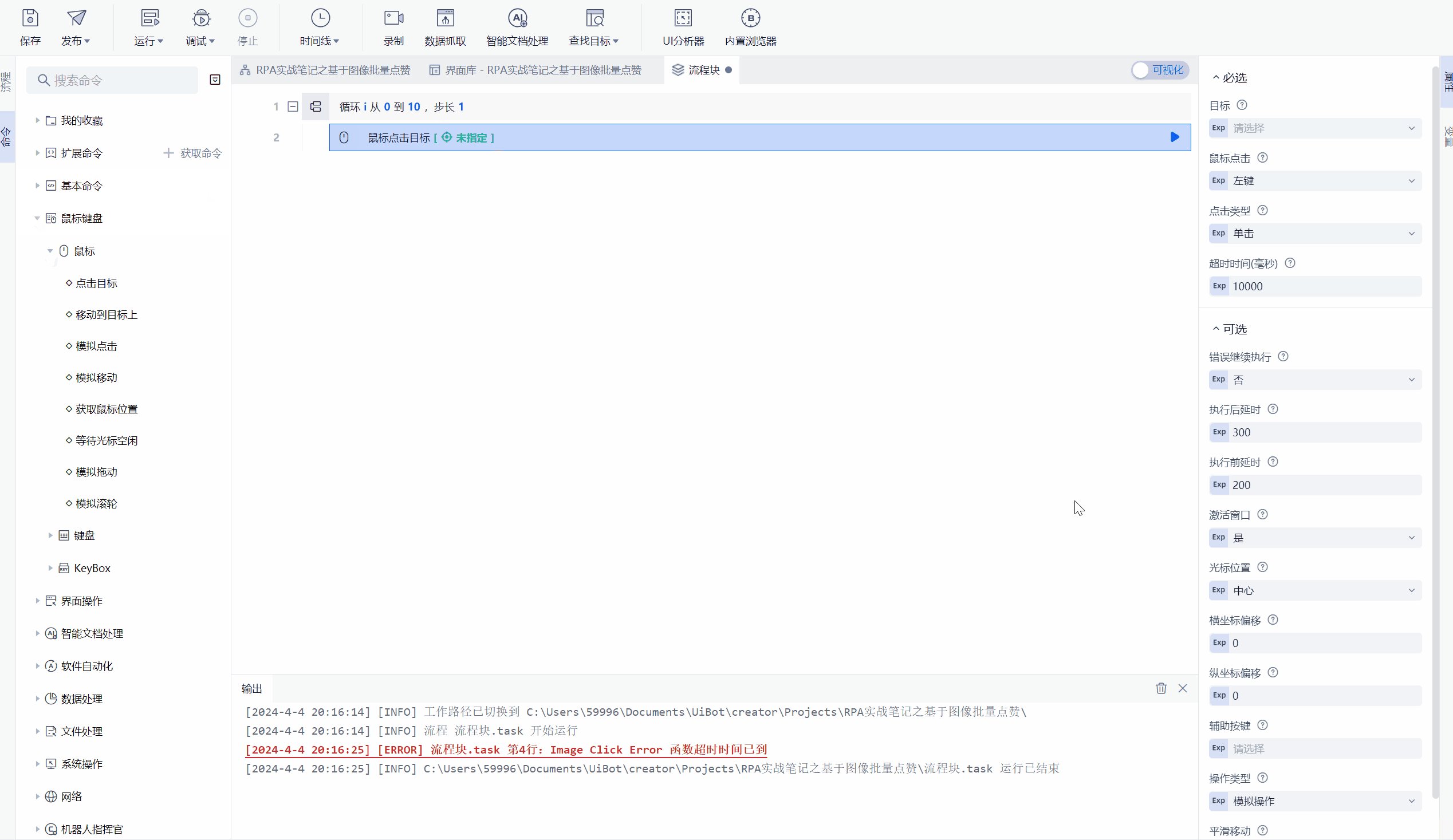
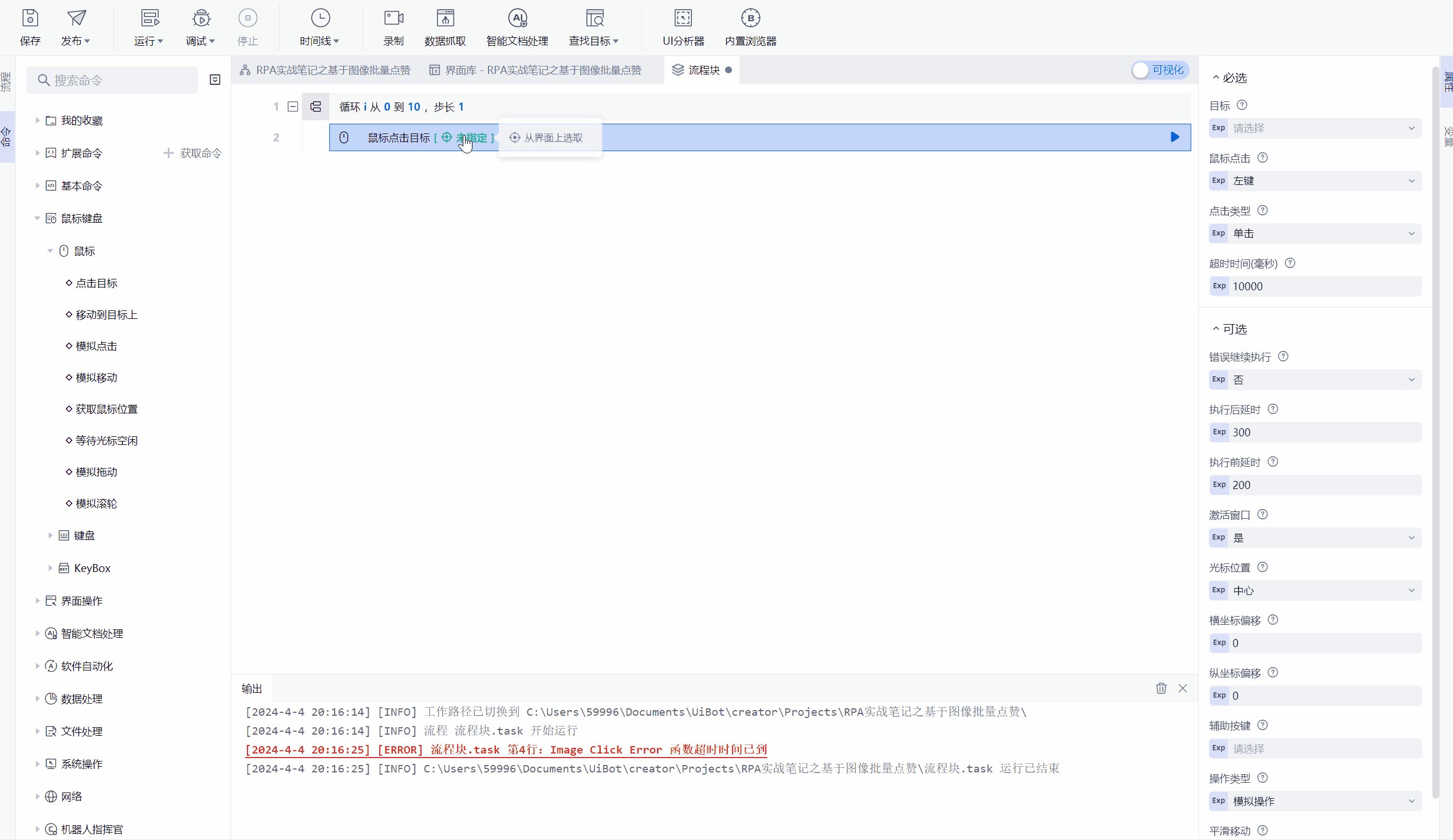
设置【点击目标】
从界面上选取 【指定目标】
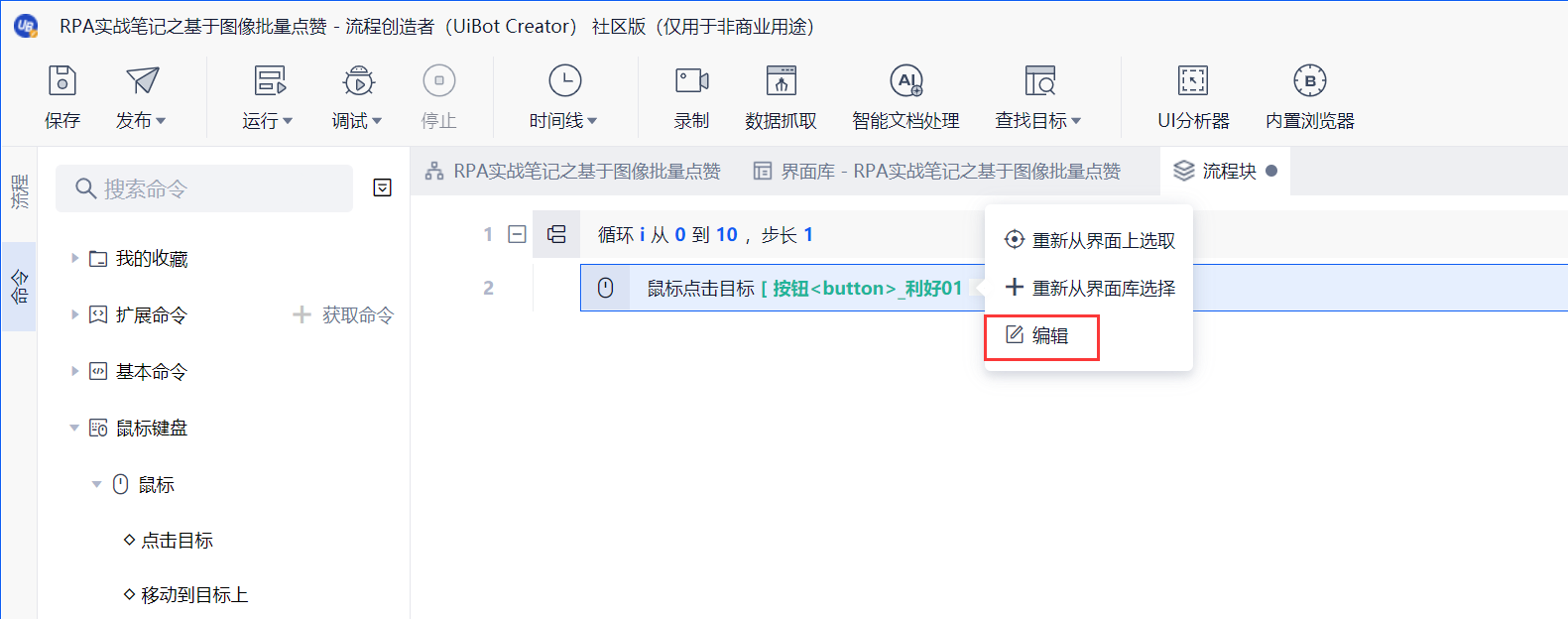
我们的鼠标放置在设置好的目标会出现一个编辑选项,我们打开编辑
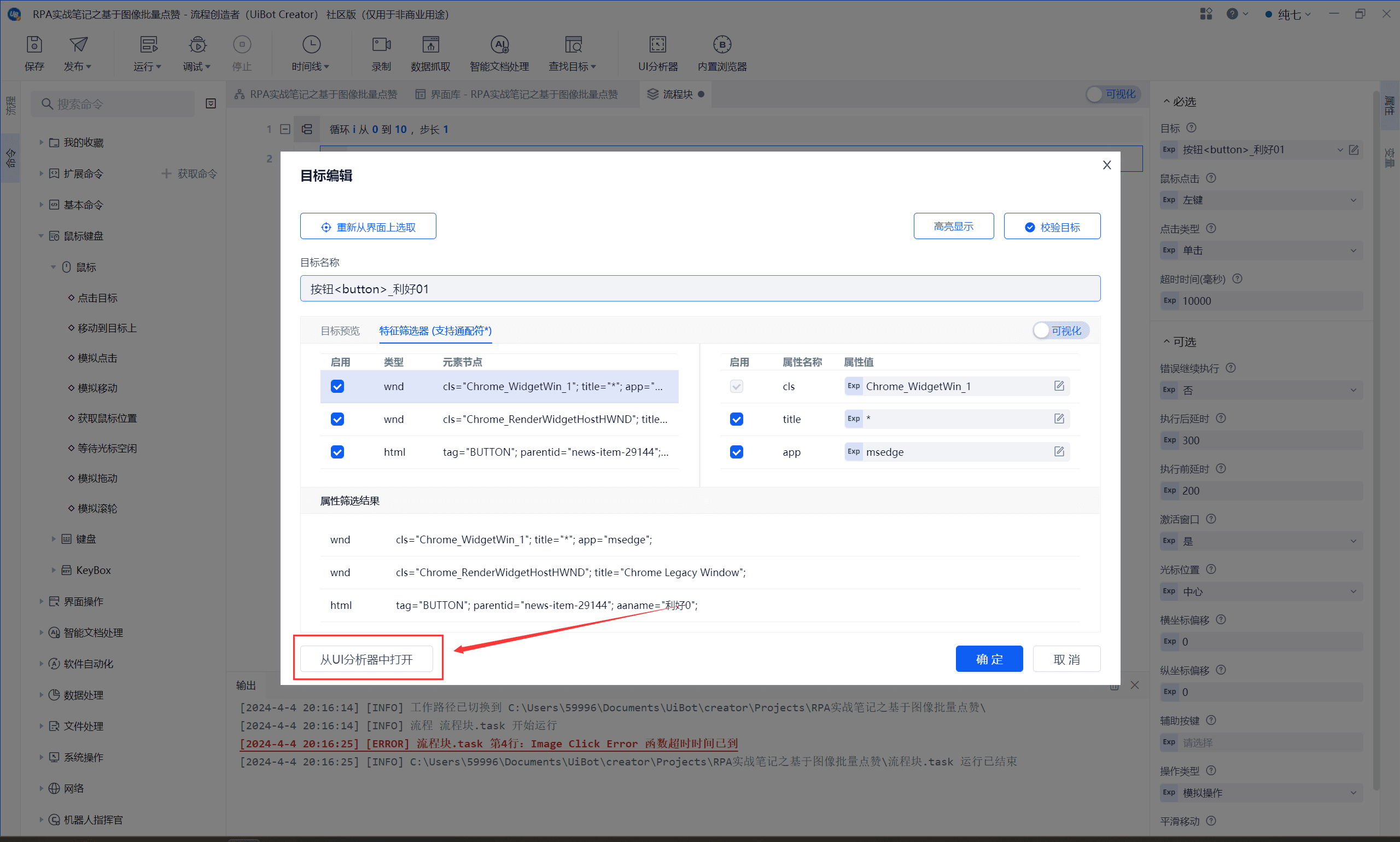
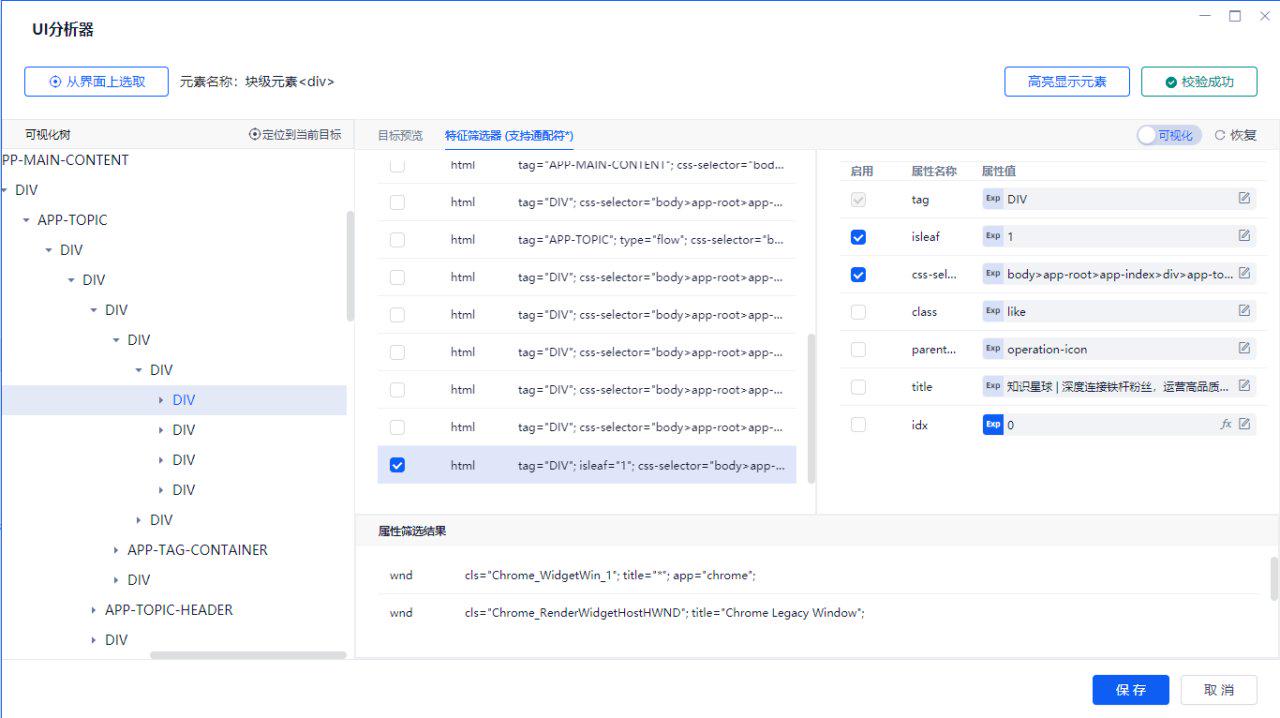
点击 【从UI分析器中打开】
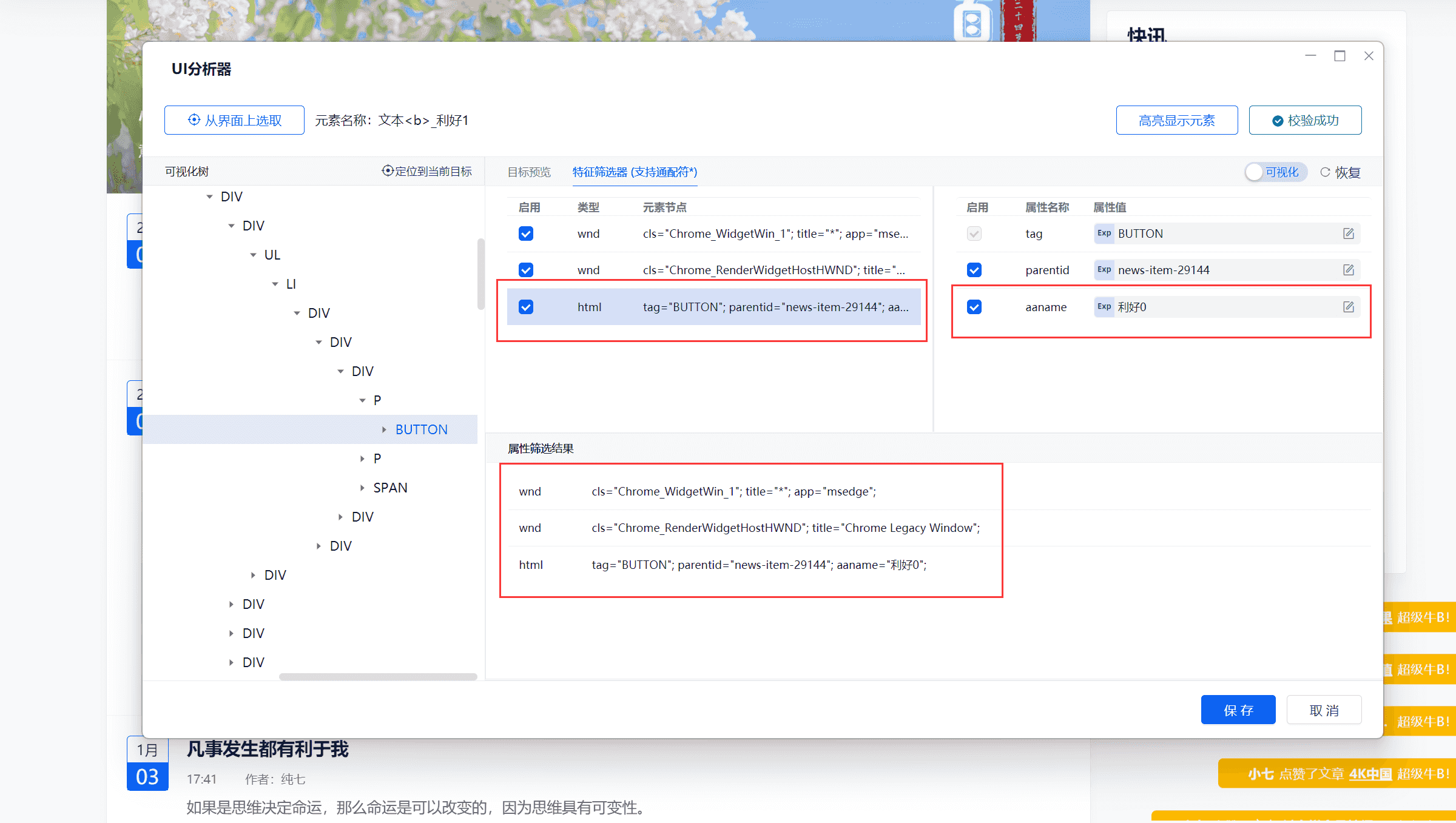
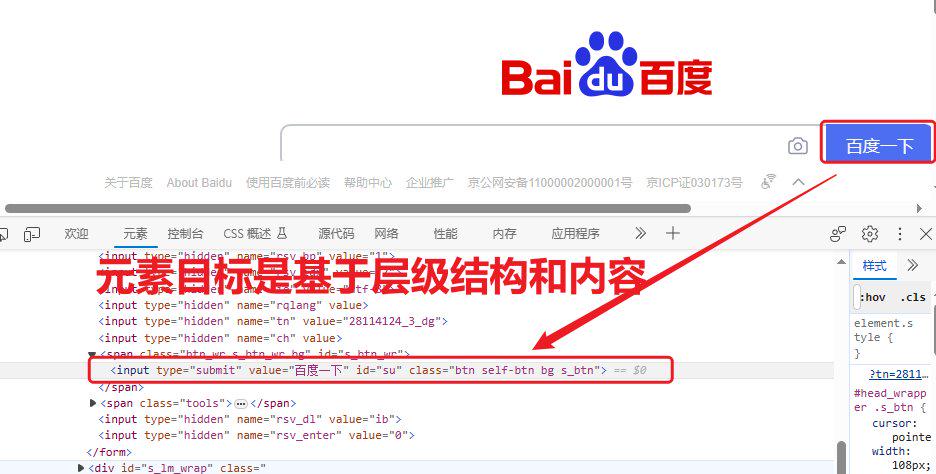
我们可以看到更多的元素,有编程基础的可以跳过了,对于纯小白来说,我们选中的 按钮 其实就是button 元素,然后这里小七针对文本 利好 进行点赞,简单来说,就是源代码赋予点赞按钮的名字,有了名字,每次点名的时候,就很好找到它。
重新选择一次点赞按钮(需要二次选择才能获得更多的目标特征,需要特别注意:两次选择的目标必须是一致,可以根据大小以及提示内容来判断是否一致。比如一个提示为 DIV,一个提示为 Span,则不是同一个目标)
成功运行即可,小七的代码写的有点乱,所以会造成只有一个点赞的情况,各位铁子可以使用这种方法举一反三试试知乎、或者其它页面。
生财原版视频演示:
三、知识小结
下面,对照着自己完成的机器人配置页面,我们一起来看看,无形中我们已经掌握了哪些知识点,理解了它们,我们就能举一反三设计更多同类型机器人。
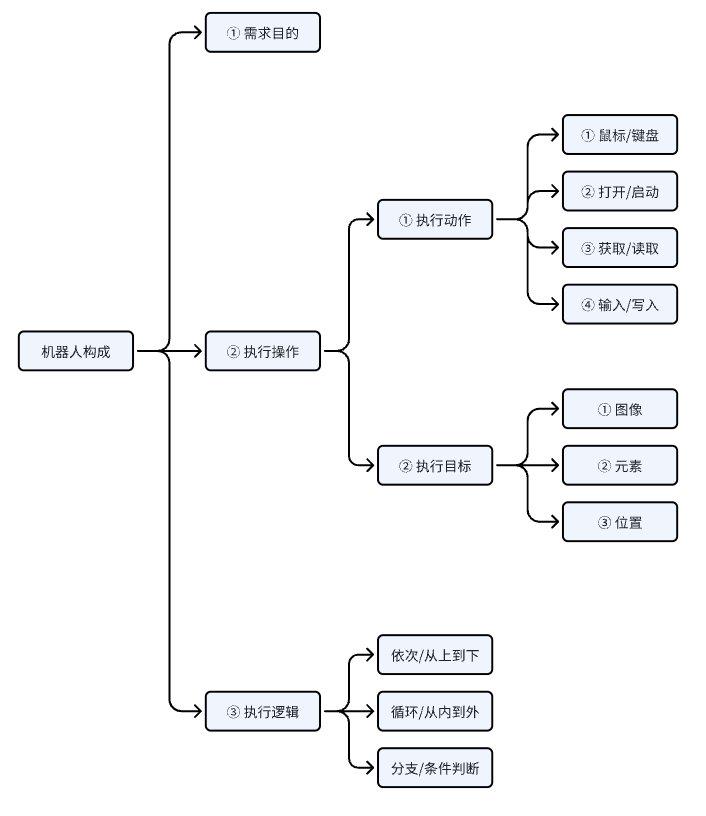
同样,先看我们的知识地图,上一节,我们已经掌握了基于「图像目标」的自动化,掌握了「点击图像」、「模拟滚轮」、「计数循环」三个模块,还理解了两种执行逻辑:从上到下,从内到外。
这节课,我们的重点是,学习基于「元素目标」的自动化,实现它使用到的模块是「点击目标」。
「点击目标」模块
含义和使用场景:
「点击目标」全称是「点击元素目标」。
究竟使用「元素目标」还是「图像目标」?
元素目标:是通过对目标的层级结构和内容来选择目标。只需要将鼠标移动到目标上,就能自动提取背后的层级结构和内容
图像目标:本质是基于视觉(简单理解就是人的视觉)来选择的目标,完全不依赖背后的层级结构和内容
「元素目标」比前面学到的基于图像目标的「点击图像」模块适用范围更广,且更加稳健。但「点击图像」更简单粗暴。所以:
- 原则上,能元素目标就应该用元素目标方式,让机器人更加稳健
- 有些界面不能识别元素目标,这时候可以使用更通用的图像目标
- 新人难以搞定某些元素目标的编辑,可用图像方式简单粗暴完成 •
- 「点击目标」模块的属性设置
这就是基于元素目标的关键和难点了,那什么时候需要编辑目标属性呢?
初学者常会发现有时候需要编辑元素目标,有时候又不需要。导致一些新人不管三七二十一都去编辑一次目标,这是非常不可取的。
只有在获取一次目标后,第一次能操作,第二次(第 N 次)却不能操作的情况下,才需要编辑目标实现重复操作。简单记忆:一次编辑目标,多次操作相似目标
最常见的需要编辑目标的情况:一个页面出现多个相似的元素目标,但我们只希望配置一次目标,就能实现对所有的相似目标进行点击。
比如批量点赞、批量勾选、批量点击下载、批量获取多个商品价格等等情况。
具体如何编辑「点击目标」的属性呢?
记住这个 221 基本套路:
- 获取 2 次目标
- 观察 2 处地方
- 找到 1 个共通特征
编辑目标的本质是找「共通特征」。这样通过一个具有「共通特征」的目标,实现多次重复操作,即一次配置可多次使用。
在不做目标编辑的情况下,机器人对第一个点赞按钮完成点击后,接下来并不会点击下一个未点赞按钮,实际上仍然是在点击第一个点赞按钮,导致点赞、取消点赞、点赞、取消点赞不断重复。(是不是感觉有点傻,哈哈~)
所以,我们要找到共通特征。
接下来,我们用 221 基本套路来搞定目标编辑
第 1 步:获取 2 次目标的属性特征
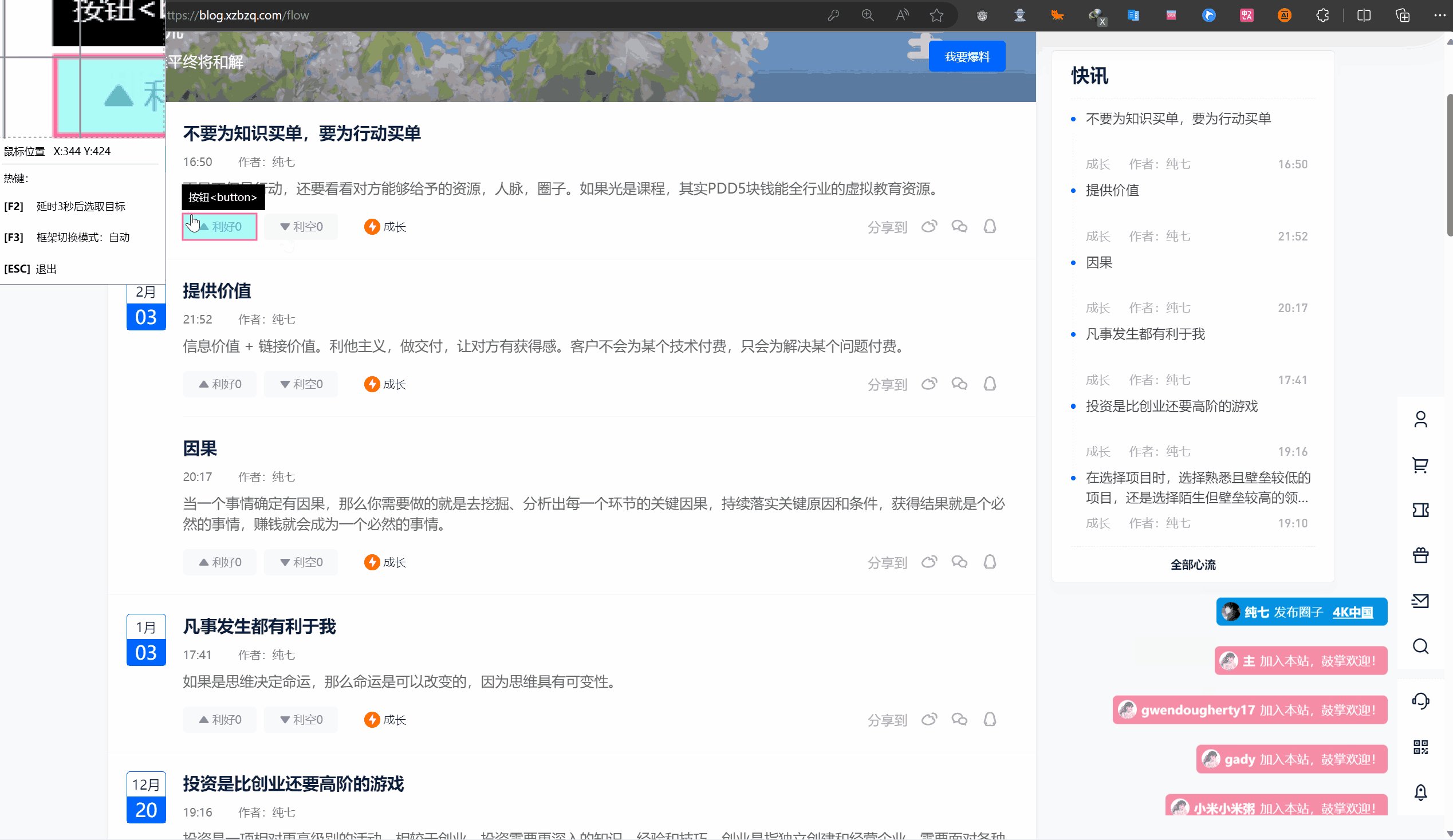
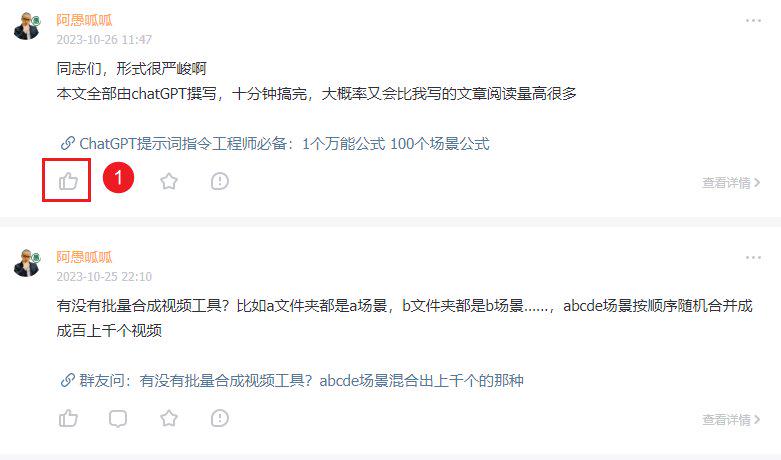
第 1 次获取如下图,获取第一条未点过赞的点赞按钮。
获取目标后,然后编辑目标,通过 UI 分析器获取到的更多特征如下图,用 snipaste 截图后贴图在电脑屏幕上,以备后续观察找共通特征。
Snipaste下载地址:点此下载
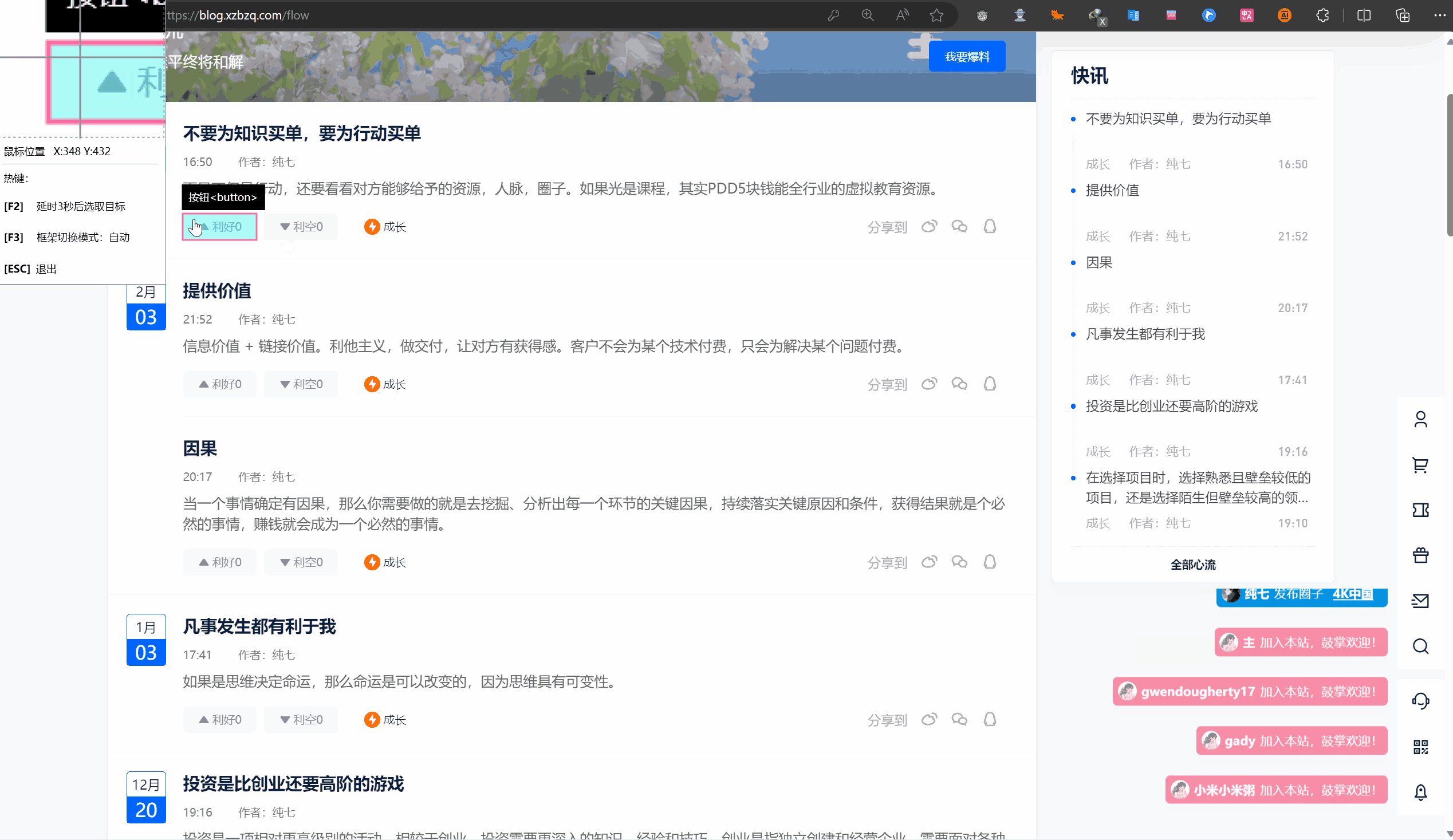
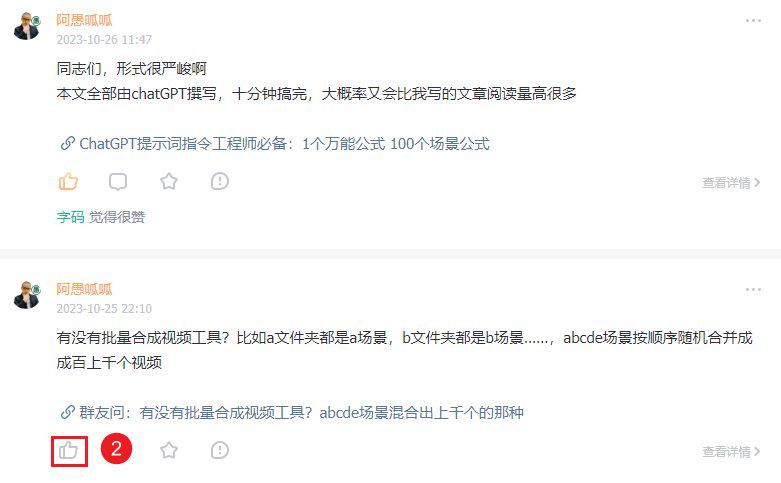
第 2 次获取如下图:
完全一样的位置,但要先把第一次获取的那个点赞按钮完成点赞,获取下面的那个未点过赞的按钮。
获取目标后,然后编辑目标,同样通过 UI 分析器获取到的更多特征,如下图,用 snipaste 截图后贴图在电脑屏幕上,以备后续观察找共通特征。
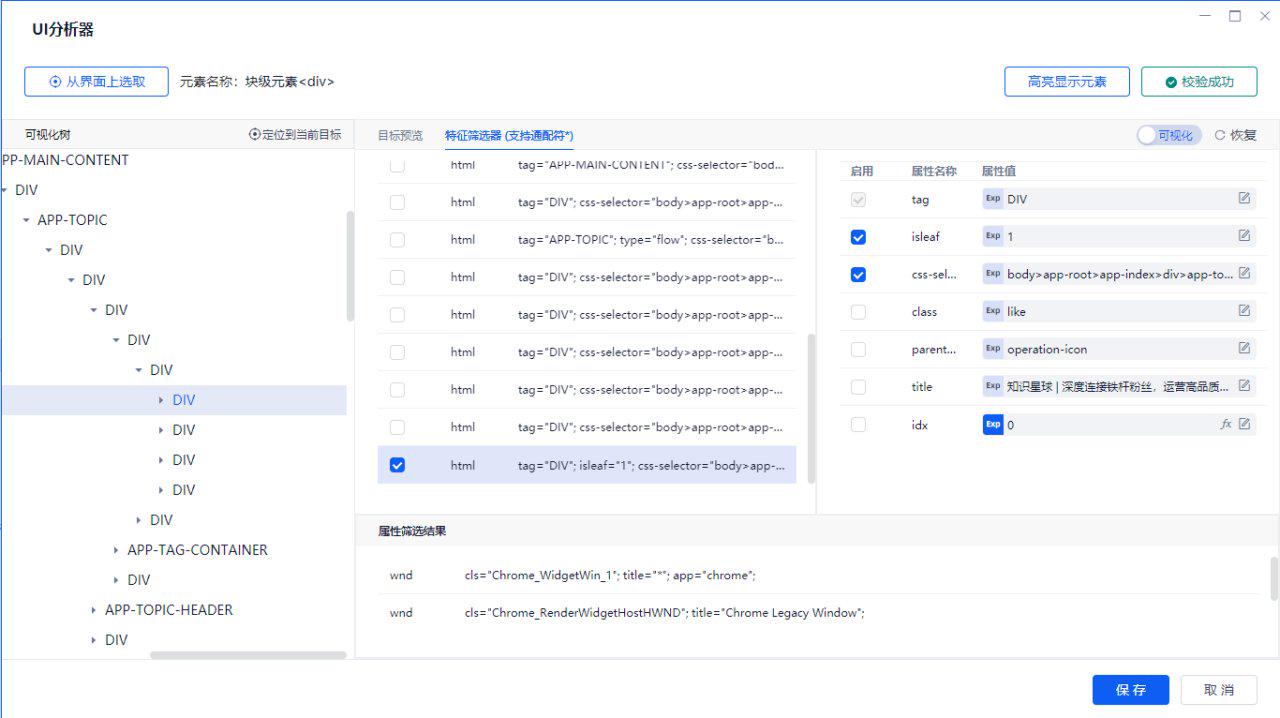
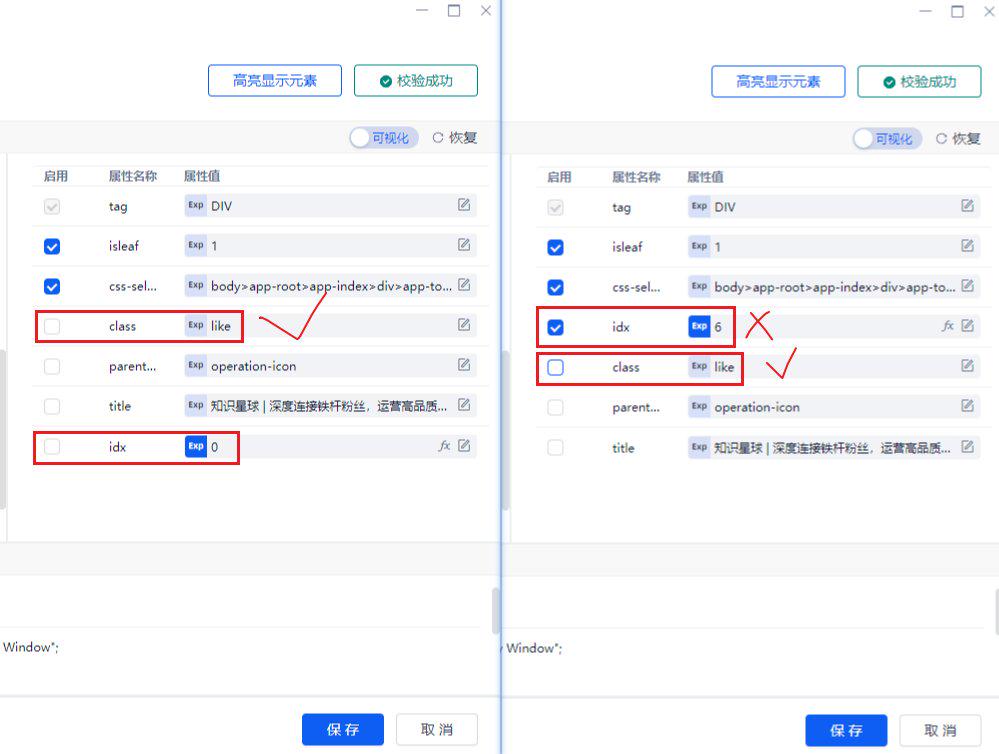
第 2 步:观察 2 处地方,找到共同特征
接下来把两次获取的目标的属性进行比照,主要看「相同地方」和「不同地方」。然后让两次获取的目标特征保持一致。
- 对「相同地方」进行勾选
- 对「不相同地方」取消勾选
- 对「不相同地方」的属性值进行通配
比如:第一个目标的 Title 为「阿愚|首页」,第二个目标的 Title 为「呱呱|首页」,这时候可以对属性值进行通配。不同的内容可以用 * 代替。具体写法:「*|首页」
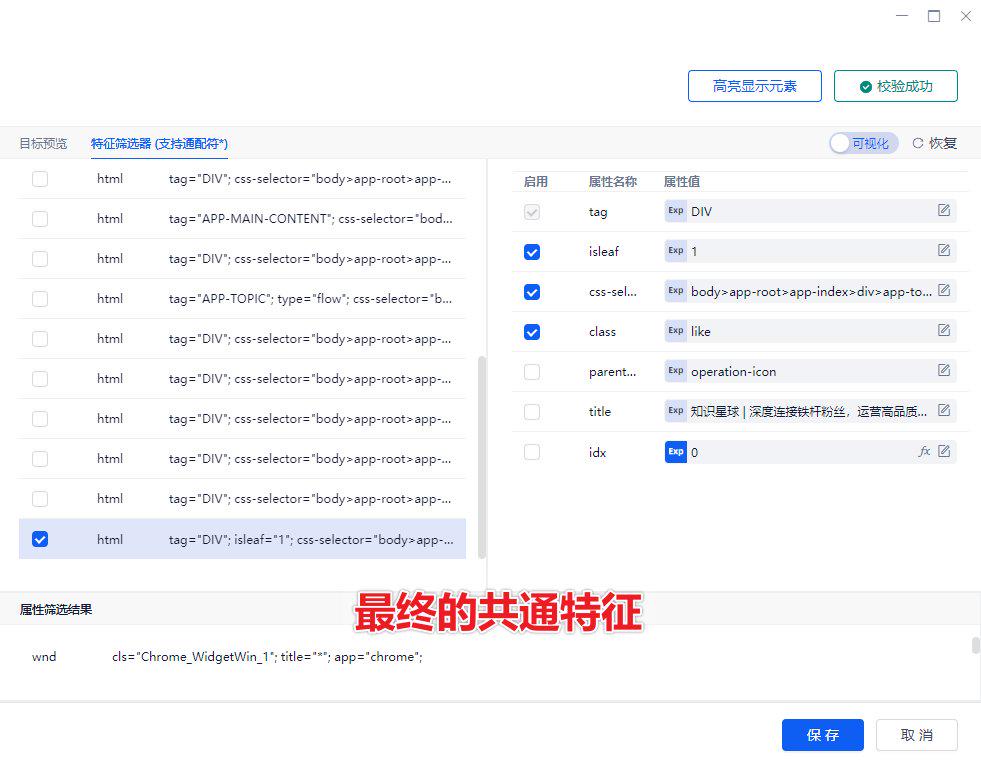
以前面获取的 2 个目标的属性为例,我们可以做如下处理:
- class:相同,可以勾选
- parentclass:相同,可以勾选
- title:相同,可以勾选
- idx:不同,取消勾选
我在实际操作中并没有勾选 parentclass、title。这是因为很多时候,并不需要勾选所有的相同点。小技巧:勾选 class 基本上能应对 90% 的情况。
很多人会担心自己看不懂这些属性名,甚至认为还需要学习网页结构等知识。其实完全没有必要的。你只需要看「相同地方」「不同地方」即可,根本就不需要去管它的属性名是什么。
第 3 步:找到 1 个共通特征
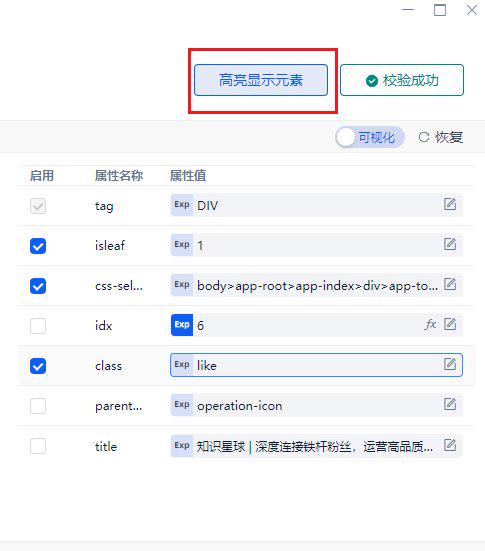
最后,你需要验证自己是否找到了「共通特征」。点击「高亮显示元素」。验证成功,就会在正确的目标上闪烁
根据大量的学员实战反馈,在 RPA 技能上,遇到的最大的难点就是如何精准地选择目标。精准选择目标最大的难点就是「目标编辑」。
如果你已经掌握了「 221 目标编辑」套路,恭喜你,你已经攻克了一个巨大的难点。
如果你当前还不能很好地灵活应用「目标编辑」的技能,不用担心,后面还会有更多的实战演练!
对应航线图任务 -复刻做 1 个「元素」批量点赞机器人
完全按照上面的机器人配置步骤,1:1复刻制作一个元素批量点赞机器人。